Run Yo command
First of all create a new directory and cd into it. Then run yo command.
If you haven’t installed Yeoman yet, follow this post http://hansamaligamage.github.io/2016/09/15/Yeoman-go-easy-with-NETCore/ It shows how to install Yeoman in Linux environment.
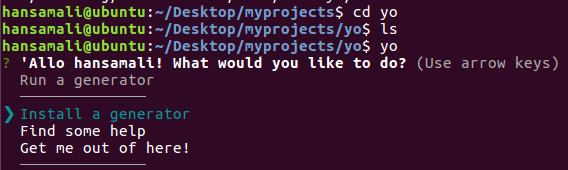
Run Yo command, and check what happens.
It points to Install a generator by default. It doesn’t point to Run a generator, until we install a generator.
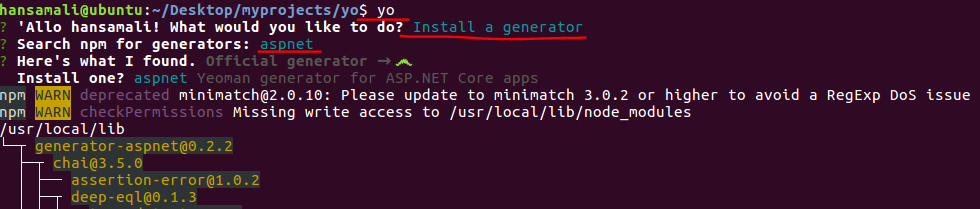
search for aspnet generator in npm package management store.
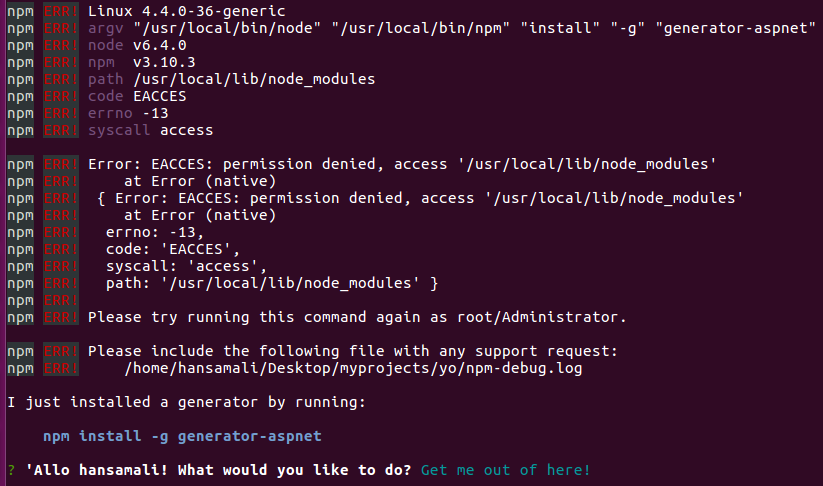
We get a permission issue when installing aspnet generator, Let’s try what yo says, will run npm install command and see what happens.
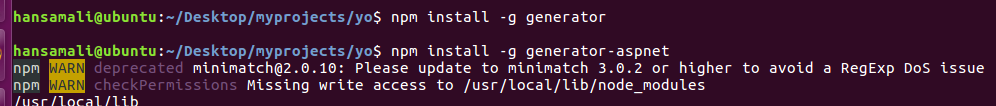
We tried to install generator using npm install command, But it shows the same error!!!!
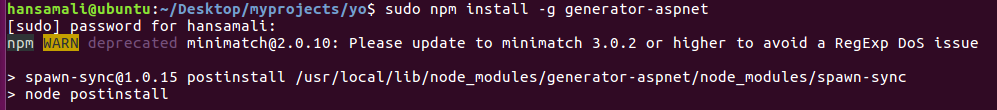
Since this is a permission issue, will run the command with sudo and check what happens.
When installing generator as an administrator, it installs without getting any errors.
Let’s run Yo command and select a template.
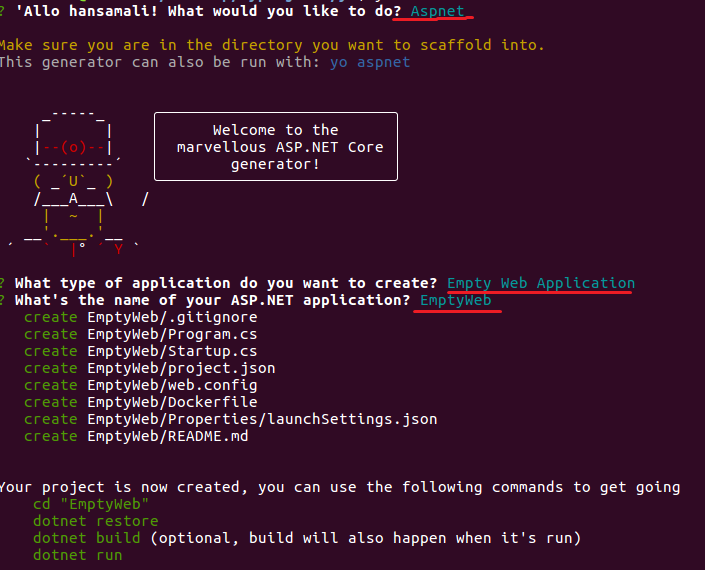
Select aspnet as generator, and then select what type of application you want to create.
Select Empty Web Application and give a name to it.
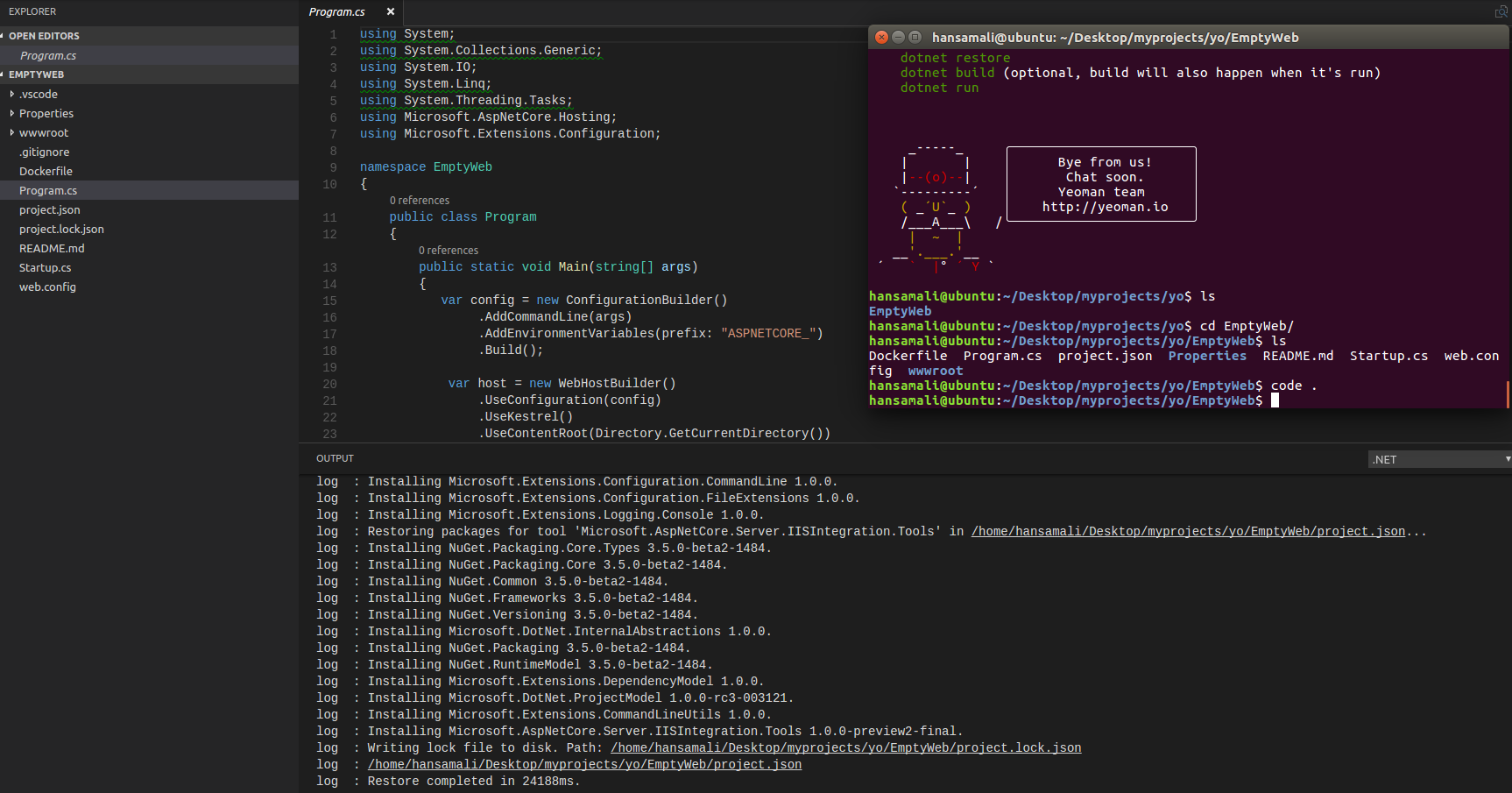
Go inside the project folder and open it in visual studio code.
In visual studio code add .vscode folder and restore relevant packages. It shows solution like this.
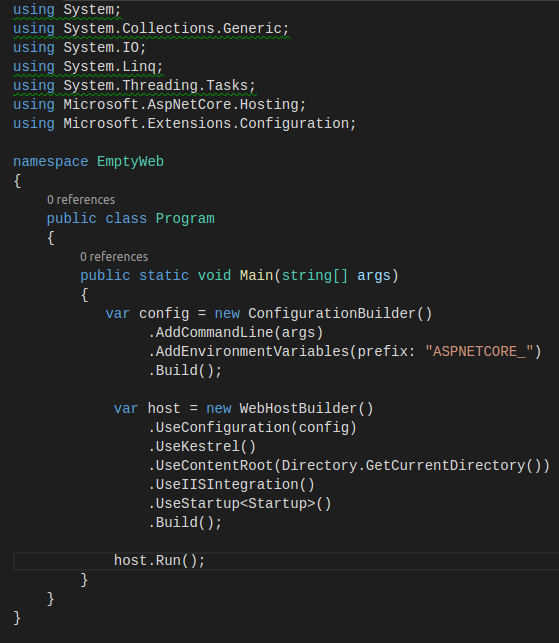
In program.cs file, It shows WebHostBuilder class, with cross platform Kestrel server and IIS integration both.
It has defined a seperate Startup class, to configure the http request pipeline.
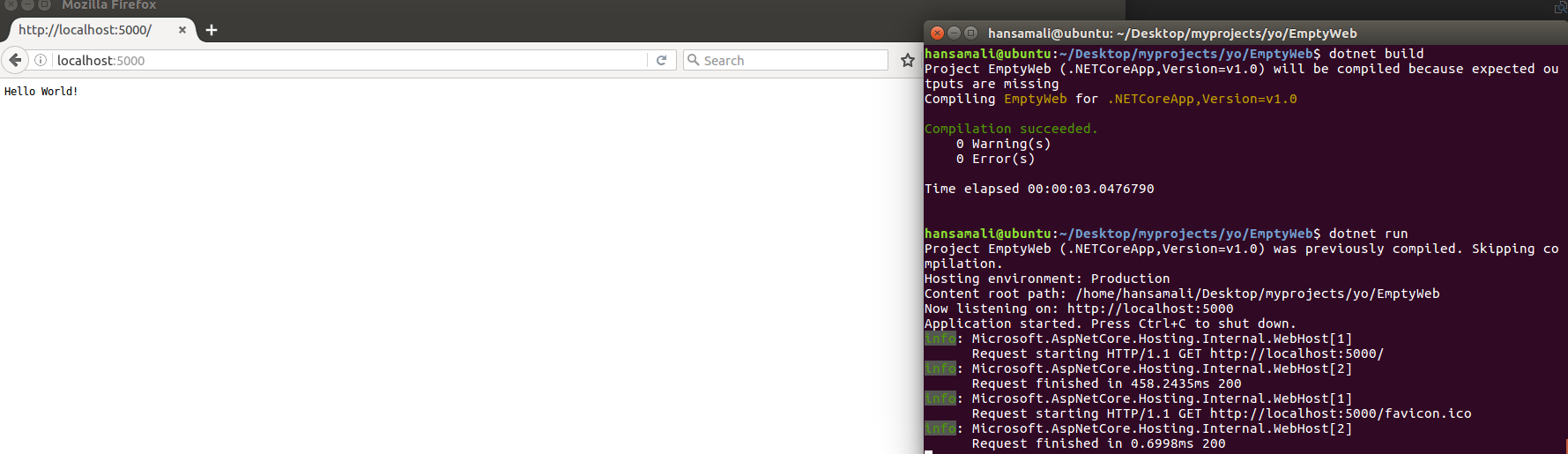
Build and run .NETCore application and check terminal window,
You can see logging is enabled for browser navigations.
We can see complete project is created using Yeoman template generator. It includes program.cs, project.json and web.config files.
It includes Startup class to manage the http request pipeline. And also it has a wwwroot folder to host our web application.
Since Yeoman is generating complete application, We don’t have to do anything manually. We can only focus on the application logic and start working on it.
You can check sample code from here, https://github.com/hansamaligamage/WebAppWithYeoman