Let’s start our first application on .NETCore - Ubuntu
Create a new project
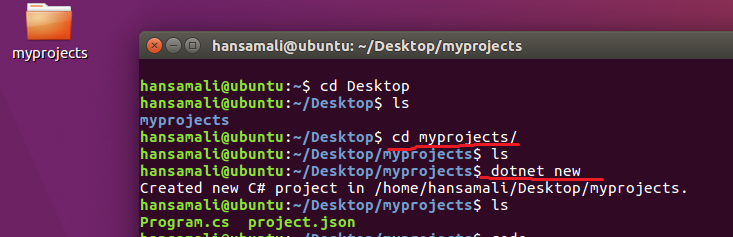
Create a folder in your desktop, myprojects , go inside of it and create a new project using dotnet new command.
You can see Program.cs and project.json file is created. To build our first project in .NETCore, Let’s install Visual Studio Code editor.
Install Visual Studio Code
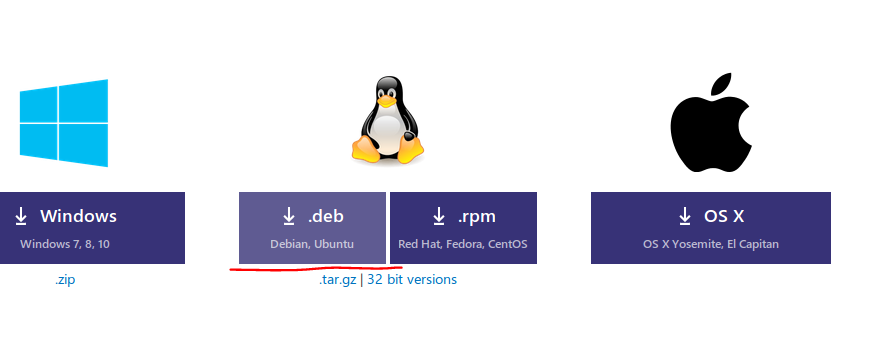
Download correct version of Visual Studio Code relevant to Ubuntu and install it.
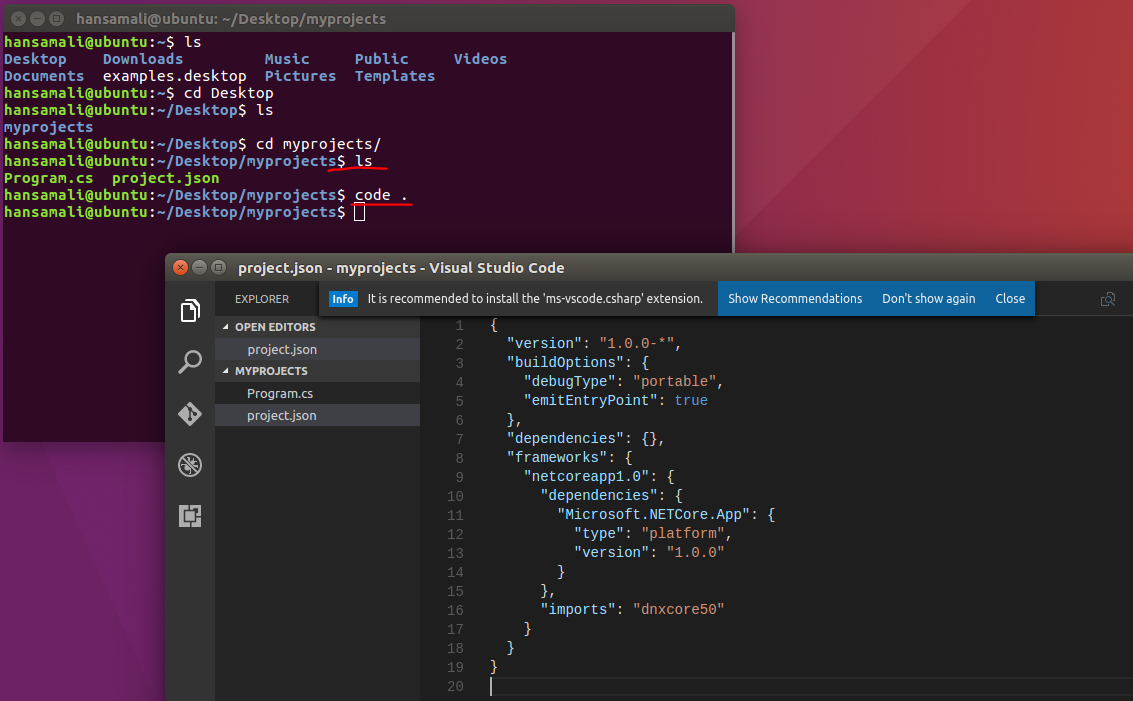
Go to your project location and open your project in visual studio code. It shows a message to install a extension. Extensions allow you to add languages, debuggers and tools to your development environment, Click on Show Recommendations to view recommended extensions.
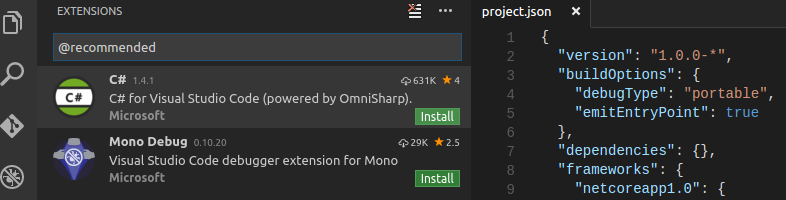
Select C# powered by Omnisharp , since We are using C# code in .NETCore. It provides intellicense for .NET. Omnisharp provides a set of tooling and libraries to IDEs like Visual Studio Code, Sublime, Atom, Emacs, Vim and Brackets. After installing C# extension, enable it.
program.cs file shows entry point to the application as usual.
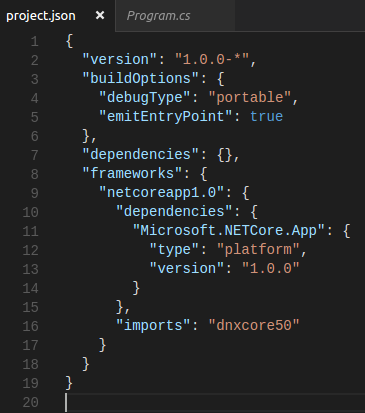
project.json File
project.json file shows nuget dependencies required to build the application.
Let’s see what is the meaning of these attributes in project.json file
version”: “1.0.0-* specifies version of the .NETCore, It says version should starts with 1.0.0
buildOptions defines how the project should be built.
dependencies lists all the dependencies in your application.
frameworks defines target framework that will be used with specifies dependencies.
imports defines where our application runs, When we add dnxcore50 , it says we are running in Core CLR on the dnx.
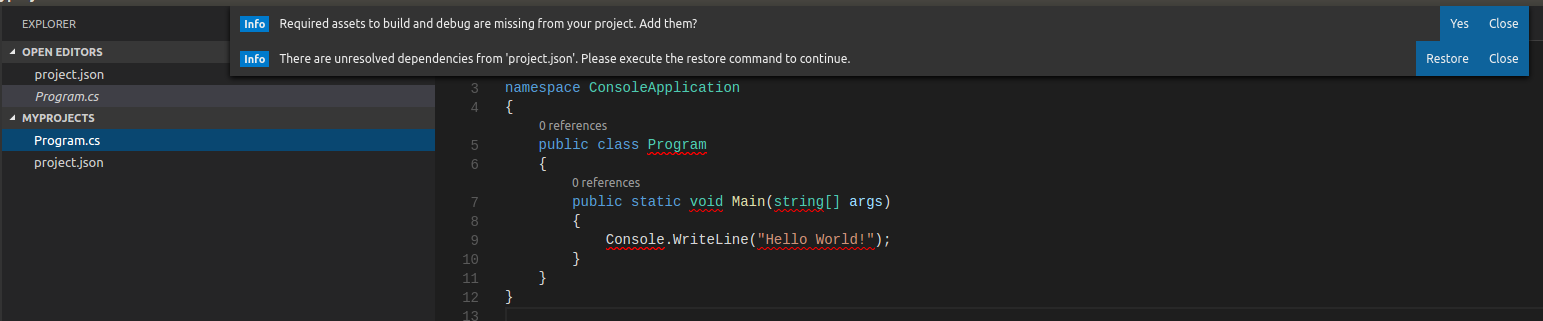
You can see a message to install build and debug assets, install them. And another message to restore the packages in project.json, restore them as well.
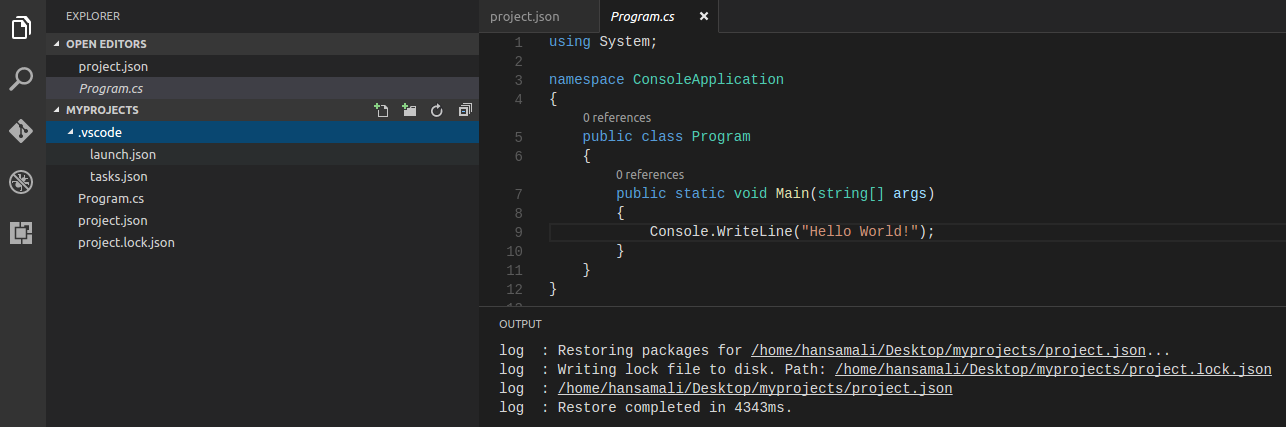
After adding assets folder, you can see .vscode folder with launch.json and tasks.json files. All the build errors are gone. Check the output window, It shows packages restoring is completed.
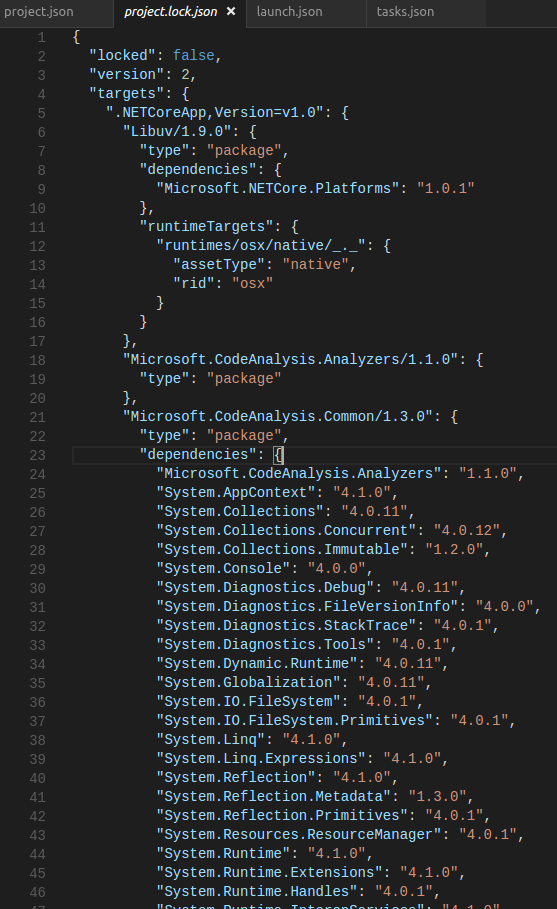
project.lock.json File
After packages restoring is completed, project-lock.json file has been added into the solution.
It’s going to capture entire dependency graph that your application depends on. In project.json file, you define the top level dependencies, more detailed level description is available in project-lock.json file.
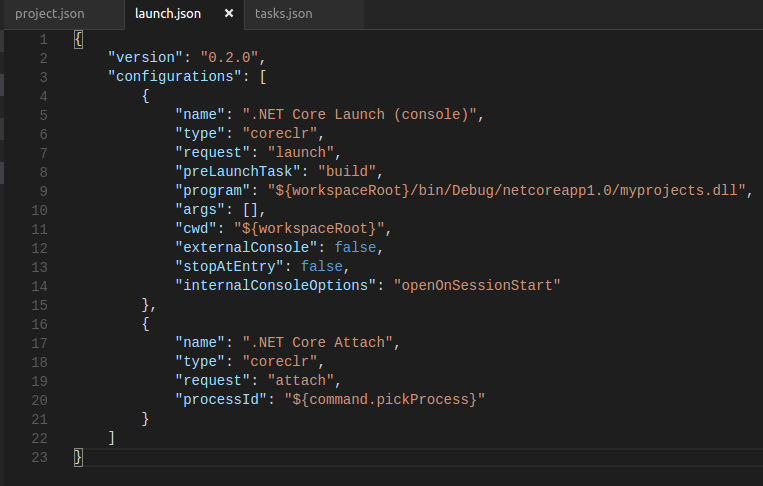
launch.json File
This file is going to confgure debugging and running in the application. In this example, It’s going to launch .NETCore console or even we can attatch to .NETCore console.
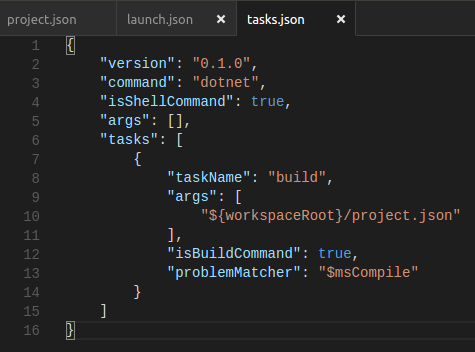
tasks.json File
This file is used to automate tasks like building, packaging, testing and deploying softwares. In this example, It has define a build task, and specified to run as a build command.
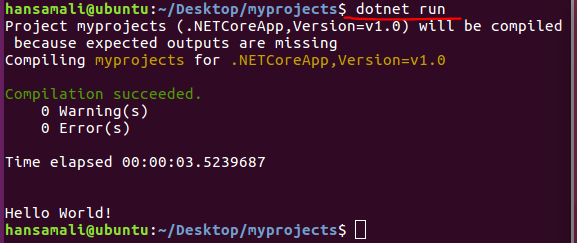
Hello World on the terminal
That’s all we want to know about a .NETCore application, Let’s see the output of our first application, When we run dotnet run command, It shows the output of the application.
I created a github repository, You can check it from here, https://github.com/hansamaligamage/HelloWorld